Navigational Integration
Navigational integration is a style of integrating WISs by
dynamically generating derived links between pages of the
WISs. Derived links are function-invoking links from
user-specified data-records in a given WIS, and are used for accessing
related information of another WIS for the data-records.
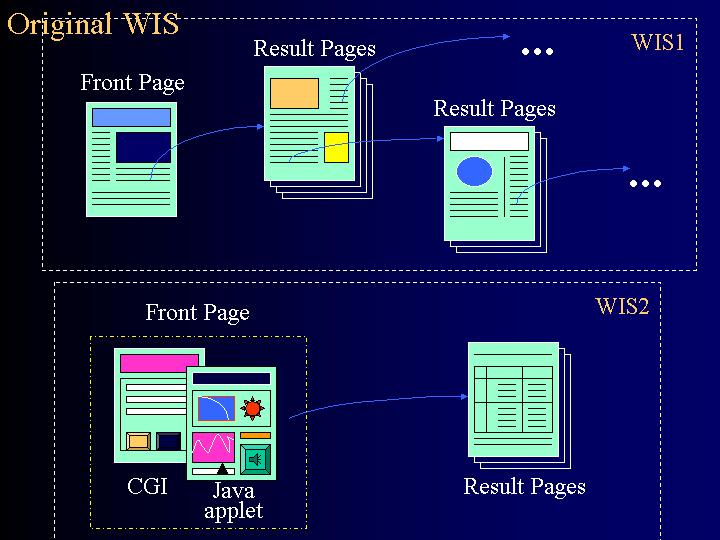
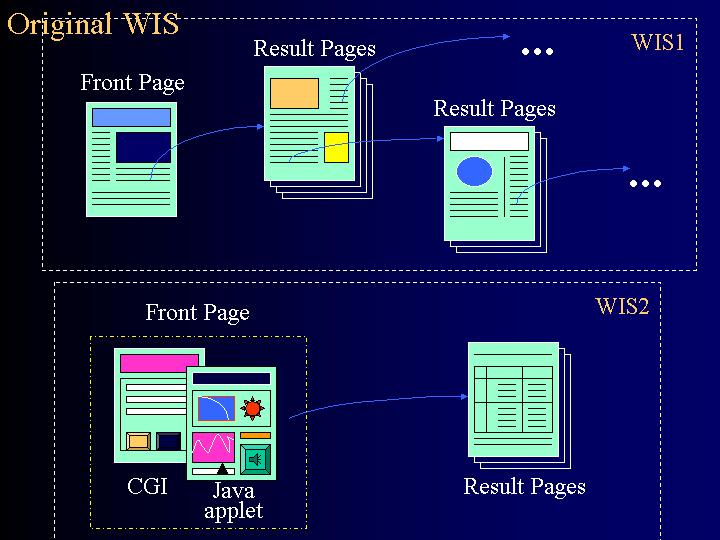
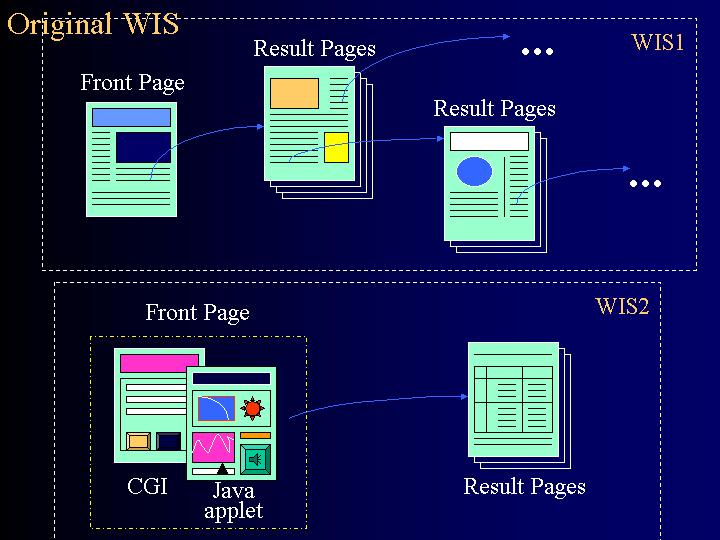
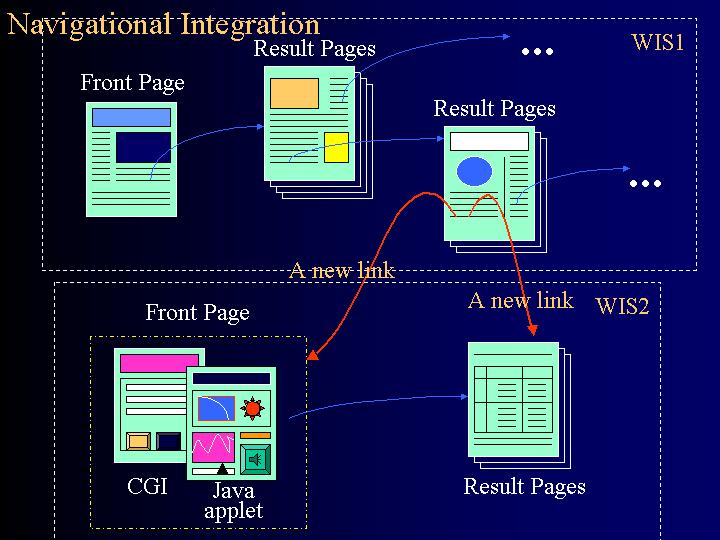
To understand navigational integration intuitively, the below figure
shows how two WISs work as an integrated resource by the navigational
integration.
In this figure, the first WIS is assumed to have a client application
that allows users to access the time- and location-dependent document
information about one area (such as a conference program held in a
building of a university). Also, the second WIS is assumed to provide
database information about a larger area (e.g., information about
departments in a university). Both of the WISs consists of a front
page to access its result pages through their server functions.

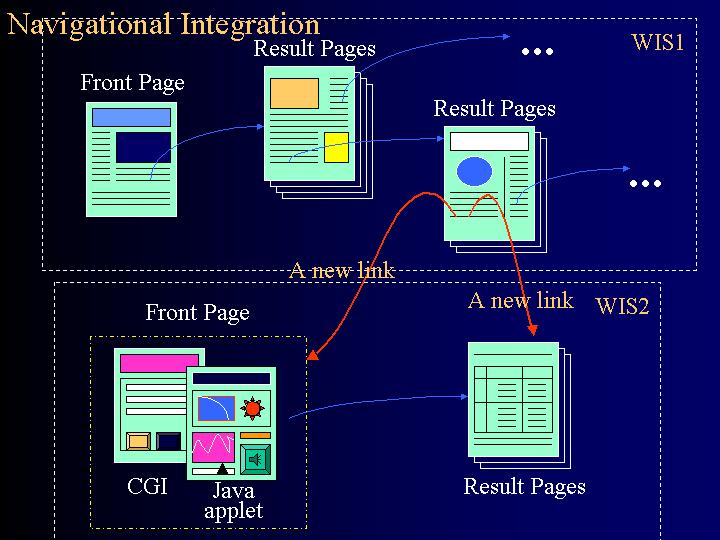
Under the above assumption, the next figure shows a new WIS resulting
from these original WISs by navigational integration. In this figure,
the derived links depicted by bold lines are to pass data-records from
result pages of the first WIS to the second WIS; namely, these links
pass data of the 1st WIS in such a way :
- to directly invoke service of the second WIS and to access its
result pages according to the passed data; or
- to set access-conditions of the front page of the second WIS and
to allow a user to enter additional parameters for further operations.
In this way, derived links are the links to invoke service
functions of another WIS from one WIS.

Note that, from a user's viewpoint, a derived link is not different
from a normal web-link; i.e., a derived link is executed only when a
user clicks it on a browser. Thus, because of the usefulness as a
shortcut of browsing. mobile users can benefit from navigational
integration of WISs. However, because there are various WISs in
reality, exact specification of derived links by a query command and
materializing them in a web-browsing style as shown in this figure
needs new technical tricks.